Кто такой ux/ui-дизайнер и сколько он зарабатывает
Содержание:
- Как стать
- Особенности профессии UX-дизайнера
- ПРЕИМУЩЕСТВА ПЛАТНЫХ КУРСОВ
- UX/UI в цифрах
- А что изучать дальше: мой личный список источников вдохновения (Figma, After Effects и другие)
- Кратко
- Основные принципы построения интерфейсов
- Основные задачи и функции
- Особенности профессии
- Моушн дизайнер
- Словарь UI элементов:
- Принцип подбора первого курса
- Чем занимается VUI-дизайнер
- Где учиться на UX-дизайнера
- Мобильные приложения с дополненной реальностью
Как стать
Самому освоить эту профессию проблематично. Ведь надо искать материал, самостоятельно отсеивать ненужное и структурировать оставшиеся сведения, выучить многое и начать практиковаться, не зная, правильно ли ты все делаешь.
Если вас не пугает длинный путь к цели, тогда предлагаю начать обучение с литературы:
Нир Эяль, Райан Хувер “На крючке”
Сьюзан Уэйншенк “100 главных принципов дизайна
Как удержать внимание”
Кимберли Элам “Графический дизайн. Принцип сетки”
Стив Круг “Не заставляйте меня думать
Веб-юзабилити и здравый смысл”
Тим Браун “Дизайн-мышление в бизнесе”
Томич Мартин, Ахмадпур Насим “Придумай. Сделай. Сломай. Повтори”
Дональд Норман “Дизайн привычных вещей”
С полным списком книг по UI-дизайну можно ознакомиться на блоге iklife.ru.
После прочтения книг можно начинать изучение программ для UI-дизайнеров. Например, обучиться работе в программе Figma. В интернете можно найти бесплатные уроки. Я предлагаю выбрать обучающие видео на YouTube.
Далее начните составлять портфолио. Большинство работодателей согласны рассматривать кандидатуру, если у нее уже есть примеры готовых работ. Вы либо сами для себя можете что-то создать и этим заполнить портфолио, а можете поискать заказы на бирже, чтобы набить руку.
Если же вам сложно учиться самостоятельно, тогда предлагаю пройти онлайн-обучение. Платформы Skillbox, Нетология, Breezzly, GeekBrains, Среда обучения, Contented помогут вам в этом.
Вот перечень основных онлайн-курсов:
- Профессия UX/UI-дизайнер
- Профессия Веб-дизайнер
- UI-дизайнер
- Web design
Полный перечень онлайн-курсов по UI-дизайну можно найти на блоге iklife.ru.
Студенты формируют портфолио благодаря домашним заданиям. Все материалы структурированы и подаются постепенно. Можно брать заказы еще во время обучения. Кроме того, некоторые онлайн-платформы предлагают успешным студентам стажировку и помогают с трудоустройством.
Особенности профессии UX-дизайнера
User Experience дизайнер, как правило, обладает рядом смежных или надпрофессиональных навыков: разбирается в графическом дизайне, разработке программного обеспечения, проведении социальных исследований. В своей работе он может совмещать обязанности UX- и UI- (User Interface) дизайнера. При этом UX-дизайн связан больше со структурой продукта и комфортом при его использовании, а UI – с внешним видом продукта и удобством его применения (например, приятные глазу сочетания цветов, рациональное и логичное расположение элементов интерфейса, приемлемый размер кнопок и т. п.).
В основные обязанности UX-дизайнера обычно входит:
- Анализ пользовательских сценариев (изучение того, как ведут себя пользователи, пользуясь продуктом).
- Создание портрета целевой аудитории.
- Проведение опросов пользователей.
- Продумывание логики использования продукта.
- Разработка кликабельного прототипа продукта.
- Тестирование прототипа на пользователях, внесение изменений по его результатам.
- Повторение итераций «разработка прототипа – тестирование – внесение изменений» до тех пор, пока не удастся добиться оптимального для пользователей взаимодействия с продуктом.
Как видно из этого списка, работать UX-дизайнером означает быть готовым к проведению большого количества исследований. Такой специалист не принимает решения «по наитию», исходя из собственных представлений или даже общеизвестных принципов оптимизации интерфейса. Он основывается на результатах тестирования прототипа на реальных пользователях, потому что только так можно обеспечить создание действительно удобного и функционального продукта.
ПРЕИМУЩЕСТВА ПЛАТНЫХ КУРСОВ
Специально подготовленная программа обучения от профессионалов своего дела — лучший толчок для роста дизайнера. Платный курс создан людьми, которые уже имеют опыт, и хотят им поделиться. Плюсом, вы заведёте знакомства и связи в нужных кругах, которые вам помогут в будущем. Вот, несколько положительных фактов о курсах:
- Официальный документ об обучении, который пойдёт в портфолио;
- Самая свежая и отжатая информация;
- Проекты в портфолио и помощь от наставников;
- Сэкономленное время и нервы;
- Помощь с трудоустройством;
- Уверенность в правильности ваших знаний и методов решения задач.
Большинство специалистов проходит обучение на обучающих платформах и устраивается на работу от них, по рекомендации. Множество онлайн-школ имеют скидки и выплачивают деньги за курс обратно, если вы не нашли работу по профессии. Материалы курсов, остаются вам навсегда, удобная шпаргалка.
UX/UI в цифрах
- 40% пользователей признались, что не будут пользоваться сайтом, если у него неопрятный вид.
- 94% посетителей сайтам с плохим дизайном.
- 67% потребителей предпочитают покупать с телефона.
- 73% топ-менеджеров заявили, что собираются увеличить количество UX-дизайнеров в своей организации в ближайшие пять лет.
- Средняя зарплата UX-дизайнера в Москве составляет 91 570 рублей в месяц.
Хорошо, когда UX помогает создать визуальную историю, которая ведет пользователя за собой. Такое визуальное повествование со вступлением, основной частью и заключением сделала компания Upstream на главной странице сайта.
Пользователи могут прокручивать сайт до основной части истории, но кратко все три части представлены в первом экране. Визуальные эффекты и текст рассказывают, зачем помогать людям и компании Upstream. Завершается повествование call-to-action – кнопкой Submit. UX здесь ведет пользователя по истории и подводит к логическому действию: просит присоединиться к программе.
А что изучать дальше: мой личный список источников вдохновения (Figma, After Effects и другие)
Пробегитесь еще раз по курсам, которые мы обсудили. Там самый смак, свежачок, практика и годнота. А теперь несколько источников вдохновения по каналам, которые могут пригодится тем, кто ищет бесконечность. В подборке два английских курса и Youtube-каналы.
Youtube-каналы по UX-дизайну
Крайне рекомендую подписаться на канал Школа мобильного дизайна от Яндекс – канал хорош, чтобы узнать, как подходят к развитию цифровых продуктов ребята из Яндекc, снять магию и страхи и прокачать смелость:
https://youtube.com/watch?v=videoseries
Курсы по UX-дизайну на английском: следующий уровень
Если вы решили постичь дзен в UI, то After Effects вам точно поможет прокачать поведенческие аспекты в дизайне: переходы и микровзаимодействия.
After Effects поможет пробить потолок в моушн-дизайне интерфейсов. Да, вы не создадите в нем анимации и поведение, которые можно пощупать и реализовать шустро в ближайшем будущем (для этого идеальны Principle и InVision Studio), зато он снимет все блоки в сознании и прокачает вашу фантазию в интерактивном дизайне.
- UI Animation Essentials от Motion Design School – курс по базовым возможностям в After Effects для UI-дизайна от Украинской школы дизайна. Обучение у ребят прошли уже 120 000 учащихся. Здесь вы сможете познакомиться с популярными возможностями для After Effects в моушн-дизайне для сайтов и микро-взаимодействий: https://motiondesign.school/products/ui-animation-essentials
- UI Animation Certification от Ux in Motion – три курса по UI-анимации в After Effects, которые прошли ребята и Facebook, Airbnb, Uber, Google, Dropbox, Paypal и другие известные бренды. Подробная траектория по ключевым моментам UX-анимации: основы, микро-взаимодействия и анимация дашбордов. Курс заточен на After Effects, а значит призван помочь UX/UI & Product-дизайнерам прокачать навыки воплощения любых дизайн-концепций: https://www.uxinmotion.com/
Кратко
UI- и UX-дизайнеры занимаются разными аспектами одного продукта. UX-дизайнер создает систему, организовывает и структурирует информацию, а дизайнер интерфейса придает системе форму и цвет — так получается продукт. UX-дизайнер фокусируется на том, как продукт работает, а UI-дизайнер — как выглядит. Сделать продукт красивым и удобным непросто, поэтому UI- и UX-специалисты востребованы на рынке.
Несмотря на разницу, эти понятия тесно связаны: UI является частью UX, поэтому UX-дизайнеры в разработке продукта играют более важную роль. Продуманный интерфейс может быть не очень красивым, но прекрасно работающим (например, Facebook) — а вот неэффективный пользовательский опыт красивым интерфейсом не спасешь.
Советуем сфокусироваться на чем-то одном, а не пытаться изучить все и сразу. Если вам больше нравится творческий аспект профессии, устремитесь в UI-дизайн. А если вы любитель аналитики и готовы оставаться в тени, но делать вещи удобнее и проще, то стоит учиться на UX-дизайнера.
Курсы GeekBrains по самым востребованным профессиям в дизайне:
- Факультет дизайна с гарантированным трудоустройством.
- Профессия «Веб-дизайнер». Обширный онлайн-курс с возможностью пройти онлайн-стажировку в Mail.ru Group.
- Профессия «Графический дизайнер». Онлайн-курс для самых творческих людей в мире дизайна.
- Дизайнер интерфейсов (UI/UX). В этом онлайн-курсе навыки интерфейсного дизайна отрабатываются на реальных задачах от крупных компаний.
- Гейм-дизайнер. Курс для тех, кто хочет войти в игровую индустрию и начать зарабатывать в ней.
Основные принципы построения интерфейсов
Основные принципы не являются законами, ux дизайн подразумевает креативность мышления и творческий подход.
Простота. Пользователь путем минимального количества действий должен добиться необходимого результата.
Скрытие таблички «столб» на столбе. Лишние надписи сбивают с толка, заставляют пользователя отвлекаться. Если корзину или смайлик можно отобразить значком, то достаточно этого.
Автоматические действия. Сложные действия отпугивают пользователя, он должен автоматически нажимать на клавиши/кнопки, не думая, зачем это делается
Важно, что он получит ожидаемый результат.
Привычка. Человеку трудно привыкнуть к новому
Пользователь видит нарисованную корзину и появляется ассоциация покупки. Если поменять изображение на «бабушкину авоську», уже будет трудно догадаться, что к чему.
Просмотр по диагонали. Большие тексты никто не читает. Лучше делать краткие заметки по сайту или заголовки и подзаголовки, отображающие суть вопроса.
Кошелек Миллера. Согласно принципу американского ученого кратковременная память способна охватить 7 элементов плюс-минус две штуки. Поэтому информацию в блоках лучше располагать в пределах этих цифр.
Интуитивность. Многие вещи пользователи делают согласно своей интуиции и не желают что-то запоминать.
Нужное на виду. UI дизайн предполагает делать акцент на тех вещах, которые пользователю наиболее необходимы.
Группировка. Все элементы необходимо группировать по какому-то отличительному признаку. Например, если в телефоне есть меню «сообщения», то рациональнее в него вставить входящие и исходящие сообщения, написание новых, а также настройки сообщений.
Правило 3-х кликов. Старое, но не теряющее актуальности. Чтобы добраться до нужной информации, необходимо сделать не более трех кликов. Большее количество вызывает недовольство и влечет за собой уход с сайта или отказ от услуг.
Одинаковый стиль. Отзывы о компании или об определенном продукте не должны отличаться функционалом или внешним отображением.
«Защита от дурака». Если пользователь захотел удалить свои фотографии или еще что-то – нужно переспросить. Возможно, он просто случайно нажал на кнопку.
Копирайтинг. В интерфейсе не должно быть ничего лишнего. Каждый заголовок важен, каждая буква в меню тщательно подбирается.
Будь в тренде. Создание проекта – дело длительное, а мода переменчива. Чтобы проект не устарел его до его выхода в свет, необходимо продумывать каждую деталь.
Мелочей не бывает. Одна маленькая черточка своим присутствием или отсутствием отпугнет или привлечет людей.
Основные задачи и функции
Работа UI-дизайнера состоит из следующих этапов:
- Знакомство с проектом. Специалист получает техническое задание и изучает задачи, которые перед ним стоят.
- Планирование. UI-дизайнер выстраивает план работы, согласует детали с заказчиком, выслушивает пожелания и предлагает свои варианты.
- Создание продукта. Непосредственно должностные обязанности UI-специалиста: проработка всех элементов интерфейса, придание сайту удобства, эффективности и понятности.
- Презентация проекта и передача готового продукта заказчику. Клиент может попросить внести правки. После корректировки веб-сервис снова переходит в руки заказчика.
Конечной целью является воплощение в жизнь идеи заказчика и создание удобного, понятного, функционального и привлекательного интерфейса.
Для этого выполняются следующие задачи:
- Отрисовка и настройка элементов: иконок, кнопок, меню, слайдеров, блоков, переключателей. Редактирование текста, ссылок, вкладок и т. д.
- Разработка анимационных мокапов для элементов интерфейса.
- Работа в команде с UX-дизайнером, менеджером проекта, разработчиками и другими специалистами.
- Проектирование страниц и экранов, с которыми взаимодействует пользователь.
- Верстка.
Конкретные обязанности UI-дизайнера зависят от заказчика и компании, в которой работает специалист.
Во время выполнения своих задач UI-специалист не должен забывать о нюансах и соблюдать их:
Особенности профессии
UI-дизайн должен соответствовать следующим правилам.
Структурированность
Все элементы интерфейса должны быть последовательны, логически связаны между собой и иметь единую структуру. Например, на сайте кинотеатра пользователь должен иметь возможность зайти в карточку фильма, посмотреть его описание и трейлер, выбрать день и время, а после подобрать ряд и место, совершить покупку и вернуться обратно к описанию фильма.
Группирование
Цветовое сочетание
Для этого нужно знать основы сочетания и иметь карту цветов. Если организация имеет свои корпоративные цвета, нужно по максимуму передать их насыщенность и глубину.
Единый стиль
Речь идет не только о цветовой гамме. Тут важна каждая мелочь: один и тот же шрифт на всех страницах, одинаковый размер блоков, общая эмоциональная подача.
Незаметность
UI-дизайн не должен отвлекать посетителей от их цели. Он не выпячивает себя, а помогает быстро решить задачу.
Привлекательность
Интерфейс должен быть приятным и не должен отталкивать. Каждый элемент выровнен, взгляд пользователя не цепляется за какую-либо погрешность.
Эмоциональность
Сайт должен нести за собой какие-то эмоции, транслировать ценности бренда, укреплять доверие.
Гибкость
Или же адаптивность. Внешний вид должен оставаться привлекательным и удобным в любой ситуации, на любой платформе и устройстве.
Узнаваемость
Даже если пользователь только познакомился с продуктом, ему должно быть интуитивно понятно, как с ним работать. Поэтому специалист может использовать уже известные и типичные методы работы.
Человек не должен ломать голову, чтобы что-то найти. Все иконки, навигация, цветовые ассоциации должны быть понятны. Не надо изобретать велосипед и вносить слишком много креатива, чтобы быть не как все. Так можно запутать пользователя.
Эффективность
Веб-продукт должен обеспечивать пользователю наиболее краткий и эффективный путь для выполнения его главного действия. Последовательность шагов должна сократиться, а интерфейс должен быть простым и функциональным.
Все это воплощает в жизнь UI-дизайнер (User Interface designer). Он работает над внешним оформлением веб-сервиса и интерактивностью, чтобы сайт или приложение были как красивыми, так и удобными для пользователей
Важность специалиста в том, что он может сделать из потенциального пользователя реального покупателя
Более 100 крутых уроков, тестов и тренажеров для развития мозга
Начать развиваться
UI-дизайнер отрисовывает кнопки, формы с полями для заполнения, иконки, подбирает шрифты и цвета, налаживает работу всплывающих подсказок и анимации, регулирует интерактивные кнопки, переключатели, переходы между экранами в приложениях, настраивает голосовой поиск или помощник, следит за иллюстрациями, фотографиями и видео, устанавливает слайдеры, меню и т. д. То есть он занимается визуализацией всего, что использует посетитель.
Цель UI-дизайнера – это сделать так, чтобы посетители легко и быстро находили нужное на сайте, в программе или приложении. Он должен максимально упростить пользование веб-продуктом.
Работа UI-дизайнера начинается сразу после UX-дизайнера, который создает макет проекта, то есть основу веб-продукта. Из этого следует, что UX-специалист занят логикой и проектированием, а UI-дизайнер – визуализацией и интерактивностью.
Моушн дизайнер
Помните еле заметное движение, когда вы тянете экран, чтобы обновить почту на вашем iPhone? Это работа моушн дизайнера. В отличие от графических дизайнеров, которые, как правило, имеют дело со статическими объектами, моушн дизайнеры создают анимацию внутри приложения. Они имеют дело с тем, что интерфейс делает после того, как пользователь дотрагивается до него. Например, они решают, как меню должно скользить, какие эффекты использовать для переходов, и как кнопка будет нажиматься. Когда все сделано хорошо, движение становится неотъемлемой частью интерфейса, предоставляя визуальные подсказки о том, как пользоваться продуктом.
«Требуется знание графического дизайна, моушн дизайна, диджитал арт, чувство цвета и типографики, общая осведомленность материалов/текстур и практическое понимание анимации. Знание прошивок iOS, OS X, Photoshop и Illustrator, а также знакомство с Director (или эквивалент), Quartz Composer (или эквивалент), 3D компьютерное моделирование, моушн графика».

Инструменты: AfterEffects, Core Composer, Flash, Origami
Вы скорее всего слышали от него: «Меню должно всплывать слева через 800 мс.»
Словарь UI элементов:
Аккордеоны (Accordion)
Аккордеоны позволяют пользователям расширять и сворачивать разделы контента. Они помогают пользователям быстро перемещаться по материалам и позволяют дизайнеру пользовательского интерфейса включать большие объемы информации в ограниченном пространстве.
Типы иконок меню, которые названы в честь блюд. Используются очень часто в качестве отображения меню.
Хлебные крошки (Breadcrumb)
Хлебные крошки (навигационная цепочка, англ. Breadcrumbs) – это элемент навигации по сайту, который представляет собой путь от корня сайта, до текущей страницы, на которой в настоящий момент находится пользователь. Хлебные крошки обычно представляют собой полосу в верхней части страницы, обычно под шапкой сайта.
Кнопки позволяют пользователю взаимодействовать с формами на сайте.
Карточка (Card)
Карточки на данный момент довольно популярны среди UI/UX. Карточки – это небольшие прямоугольные или квадратные модули, которые содержат различную информацию — в виде кнопок, текста, мультимедиа и т.д. Карточки — отличный выбор дизайна пользовательского интерфейса, если вы хотите разумно использовать доступное пространство и предоставить пользователю несколько вариантов содержимого, не заставляя их прокручивать традиционный список.
Карусель (Carousel)
Карусели позволяют пользователям просматривать наборы контента, такие как изображения или открытки, часто гиперссылки на большее количество контента или источников. Самым большим преимуществом использования каруселей в дизайне UI является то, что они позволяют нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.
Checkbox
Комментарий думаю в этом случае не нужен. Чекбокс это флаг который позволяет выбрать учитывать этот элемент или нет (например при выборе параметров товара).
Лента (Feed)
Сложно представить соц сети такие как Facebook, twitter и т.п без ленты. Содержание ленты варьируется от простого текста до изображений и видео.
Loader
Loader’ы могут принимать самые разные формы. Дизайнеры любят с ними экспериментировать. Loader’ы предназначены для отображения индикатора загрузки, пока на фоне отрабатывает какой-то экшн.
Модальное окно (popup)
Модальное окно — это блок, содержащий контент или сообщение, которое требует от вас взаимодействия с ним, прежде чем вы сможете закрыть его и вернуться к основному контенту.
Нотификации дают юзеру понять, что есть что-то новое, например, сообщение или какое-то системное уведомление.
Пагинация (Pagination)
Обычно находящийся в нижней части страницы. Пагинация помогает легко «браузить» страницы сайта находя нужную вам страницу.
Picker
Преимущество использования пикеров над полями ввода (input field) заключается в том, что все пользователи выбырают данные и они в нужном формате сохраняются в базе данных, что делает информацию управляемой и легкой для доступа. В инпуте ж нужно писать парсеры и распознаватели разных типов введенных данных.
Progress Bar
Progress Bar помогает визуализировать, на каком шаге находится пользователь. Обычно вы найдете их на оформлении заказов, отмечая различные этапы, которые пользователь должен выполнить для завершения покупки, такие как выставление счетов и отгрузка.
Radio Buttons похожи на чекбоксы, но отличаются тем, что можно 1 из нескольких вариантов.
Sidebar нужен для отображения дополнительного контента, который не предназначен для основного блока
Ползунок (Slider Controls)
Slider это общий элемент пользовательского интерфейса, используемый для выбора значения или диапазона значений. Перетаскивая ползунок пальцем или мышью, пользователь может постепенно и точно регулировать значение — например, объем, яркость или желаемый диапазон цен при совершении покупок.
Stepper
Stepper — это элементы управления, которые позволяют пользователям регулировать значение. Однако, в отличие от ползунков, они позволяют пользователям изменять значение только в заранее определенных диапазонах, с заранее установленым шагом.
Тэг (Tag)
В дизайне пользовательского интерфейса теги — это, по сути, метки, которые помогают маркировать и классифицировать контент. Обычно они состоят из релевантных ключевых слов, которые облегчают поиск и просмотр соответствующего фрагмента контента. Тэги часто используются на социальных сайтах и в блогах.
Tab Bar
Панели вкладок отображаются в нижней части мобильного приложения и позволяют пользователям быстро перемещаться между основными разделами приложения.
Tooltip — это небольшие подсказки, которые помогают пользователям понять часть или процесс в интерфейсе.
Принцип подбора первого курса
На мой взгляд, есть всего один критерий, который важен на старте. Если кратко: ищите курс с легким стартом и ассортиментом интересных и жизненных проектов.
Ключевой принцип подбора первого курса – ищем ассортимент технологичных и жизненных проектов. Мы уже давно сами знаем, что такое хорошо и что такое плохо в UX дизайне — так как у нас у всех в карманах телефоны с клевыми интерфейсами приложений. Поэтому изучите примеры работ преподавателей и выпускников курса. Чем раньше вы сможете сделаете что-то подобное, тем раньше вы зажжетесь темой ux-дизайна и сможете совершенствоваться в этом деле и дальше. А если на старте вам обещают работу над мышлением и процессом, но работы преподавателей вам не нравятся (как и работы выпускников), то не ходите на такой курс, потому что чуда не будет. Подбирайте курс и преподавателя, к результатам которого хочется стремиться. Так вы получите хорошую базу для взятия следующей высоты.
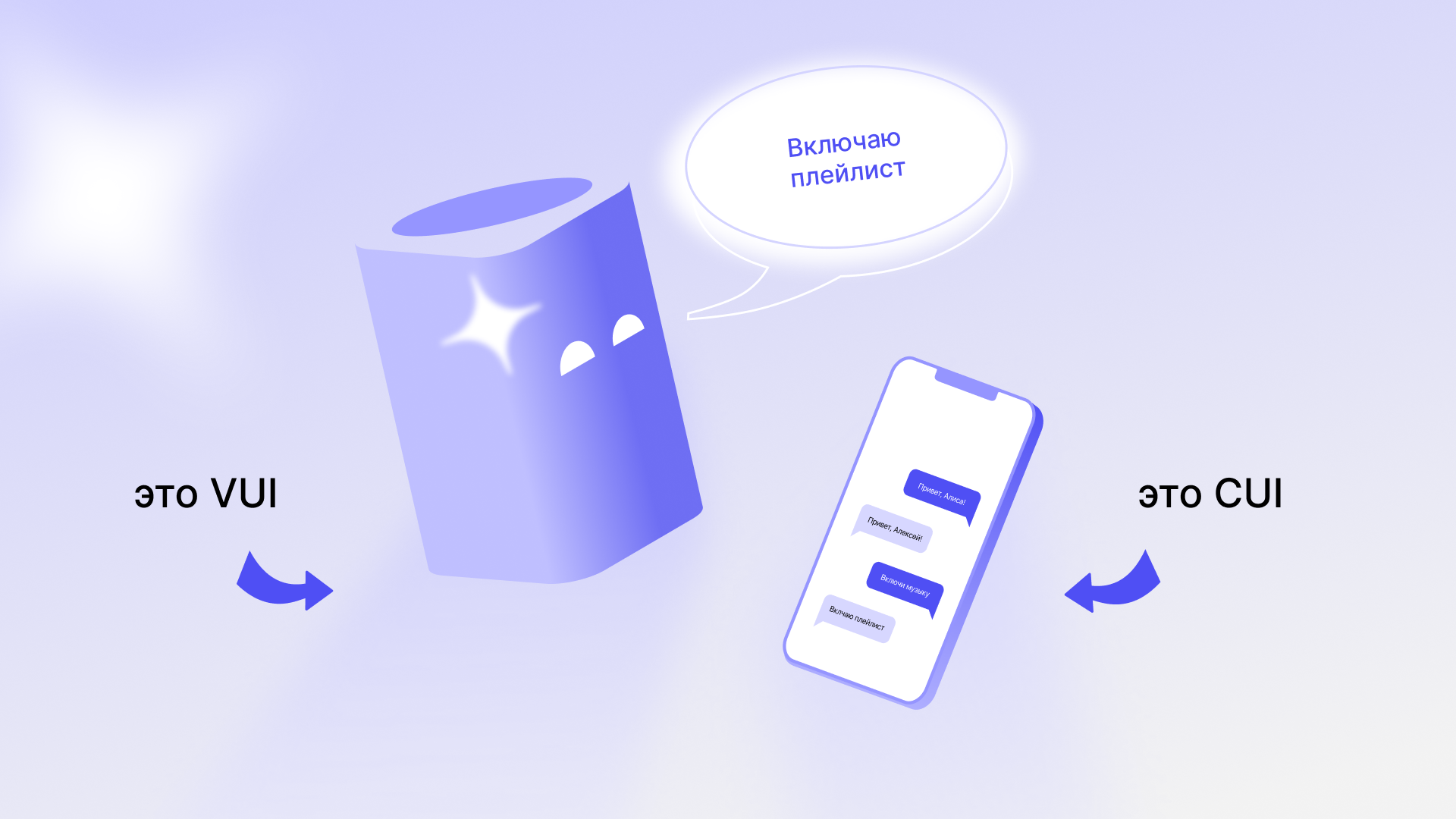
Чем занимается VUI-дизайнер
VUI-дизайнер занимается разработкой голосовых интерфейсов, которые позволяют человеку взаимодействовать с компьютером с помощью распознавания речи. Иногда к голосу может подключаться текст — и тогда это разработка разговорного интерфейса — CUI (Conversational User Interface).
 Алиса в Яндекс.Станции — это VUI, а в смартфоне, где с ней можно говорить голосом и чатиться, — CUI
Алиса в Яндекс.Станции — это VUI, а в смартфоне, где с ней можно говорить голосом и чатиться, — CUI
Конкретные задачи VUI-дизайнера:
-
Генерировать идеи и создавать концепты разговорных интерфейсов. Формирование концепта происходит на основании идей заказчика. Это первичная визуализация диалога для будущего ассистента — описание того, как навык будет выглядеть в голосовом помощнике.
-
Писать сценарии для ассистентов, навыков и ботов. Сюда входит копирайтинг отдельных фраз и UX-проектирование. Пользовательский путь к цели должен быть коротким и комфортным. В ход идут аналитика, построение CJM (Customer Journey Map) и другие инструменты UX-дизайнеров.
-
Собирать чат-боты и голосовые навыки в конструкторах диалогов. Дизайнеры самостоятельно проектируют сценарии диалогов в конструкторах с простым интерфейсом: AimyLogic, DialogFlow, VoiceFlow или других. Для создания более сложных систем подключаются разработчики.
-
Генерировать фразы пользователей, обозначающие разные намерения. Они называются аттерансами и позволяют попасть в интент (намерение пользователя; то, что он хочет сделать) без линейного сценария. Например, интент — заказать пиццу. Аттерансами могут быть: «хочу пиццу», «закажи маргариту» или «мне бы пиццу с сырным бортом». Чем больше аттерансов, тем выше шанс попасть в интент.
-
Участвовать в проектировании мультимодальных интерфейсов с экранами, кнопками и другими графическими элементами. Будущее разговорных технологий — за мультимодальностью, когда ассистентом можно пользоваться и голосом, и с помощью экранов. Дизайнер должен уметь проектировать под разные интерфейсы.
-
Проводить user-тесты. Тестирование прототипов сценария помогает минимизировать ошибки проектирования на ранних этапах развития продукта. Диалоги проверяются на реальной аудитории и позволяют понять, как пользователь будет взаимодействовать с ботом.
-
Анализировать существующие сценарии и изучать логи. В том числе находить в них проблемы и предлагать решения.
-
Накапливать экспертизу и делиться ей с командой. Сюда может входить консультирование команды по развитию разговорного продукта и выступление на профессиональных конференциях.
Этим всем занимается 1 человек?
Не обязательно.
В командах существуют разные варианты с разделением ролей. Например, conversation UX-дизайнер и conversation-копирайтер. Техническую экспертизу в команду приносит системный аналитик или команда разработки.
Далее мы рассмотрим, как может формироваться команда в зависимости от навыков VUI-дизайнера.
Где учиться на UX-дизайнера
Вы можете выбрать путь самообучения или записаться на один из многочисленных курсов по UX-, UI-, UX/UI-дизайну. Подробнее остановимся на ресурсах, которые будут полезны, если вы решите осваивать дизайн самостоятельно или пока не имеете возможности обучаться на платных курсах.
Для получения основ вы можете записаться на бесплатные обзорные курсы. Например:
- («Нетология»). На курсе вы познакомитесь с основными направлениями и составите карту своих навыков и план развития на год.
- «UX-компетенции. PROдвинутый курс» (Grow Heads). Бесплатно доступны два модуля, из которых вы узнаете, как устроен процесс работы дизайнера в digital-агентстве, какие навыки нужно развивать, как провести брифинг, анализ конкурентов и приступить к разработке визуальной концепции.
- («Нетология»). Вы научитесь основам работы с Figma, Photoshop, Illustrator, After Effects.
- («Нетология»). Курс содержит практические задания, благодаря которым вы сможете создать первые макеты и добавить их в свое портфолио.
Также существуют более длительные и объемные курсы с бесплатным доступом (в основном на английском языке). Если владеете хотя бы разговорным уровнем и умеете обращаться со словарем, гугл-переводчиком — можете смело пробовать этот вариант.
- Future Learn. На платформе есть курсы по развитию UX-навыков. Большинство из них бесплатны для самостоятельного прохождения.
- Coursera. Также содержит курсы по UX. Если вам не нужен сертификат, обучение бесплатно.
Еще одним источником знаний по UX являются тематические блоги и каналы:
- UX Journal — блог о продуктовом дизайне.
- UXpub содержит статьи по UX/UI-дизайну.
- UX Guide — статьи и переводы по UX/UI.
- UX Horn — telegram-канал с подборками статей и полезных материалов на русском и английском языках.
- UX Notes — telegram-канал со статьями о дизайне с уклоном в UX.
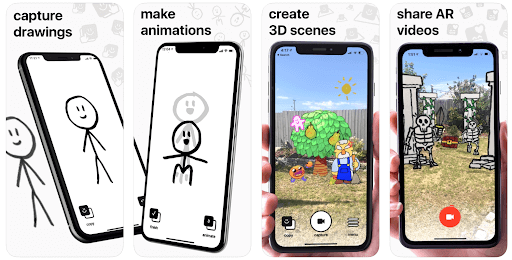
Мобильные приложения с дополненной реальностью
Этот тренд – не новинка в дизайне мобильных приложений, но в 2021 году откроются новые возможности для инноваций. По ожиданиям, глобальный доход от потребительских приложений, поддерживающих технологию AR, увеличится вдвое – до $6,2 млрд.
Что делает дополненная реальность? Она расширяет возможности UX-дизайна для мобильных устройств, обеспечивает более широкое восприятие для пользователей. С ее помощью устраняются физические преграды для взаимодействия пользователя с приложением. Следовательно, опыт коммуникации с брендом полностью меняется.
Интегрируя в физическое пространство виртуальные элементы дизайна, разработчики дают пользователям возможность углубленно взаимодействовать с продуктом, а не просто «видеть и читать».
У дополненной реальности – колоссальный потенциал, особенно для брендов, которые занимаются онлайн-продажами, работают в сфере образования, масс-медиа или развлечений. Виртуальная примерочная, интерактивные инструменты для обучения, воспроизведение интересных моментов – идей масса.

doodlelens.app