Как называется профессия создавать сайты
Содержание:
- Как увеличить заработок на создании сайтов?
- Кто такой веб-мастер и чем он занимается?
- Оплата труда
- Компании для трудоустройства по профессии «Web-дизайнер»
- Карьера и перспективы
- Новые смыслы дизайна
- Перспективы профессии
- Направления web-дизайна
- Где получить образование в сфере IT?
- «LPgenerator»
- Место работы
- Сервис «LPMotor»
- Как будет выглядеть сайт и ссылка на него
- 1990 год
- Оплата труда
- Ступеньки карьеры и перспективы
- Интересные факты о профессии
- Где найти частного SEO-специалиста и как его контролировать?
- Компании
- Где нужны web-программисты
- Урок 10. Продвижение
- Квалификации web-разработчиков
Как увеличить заработок на создании сайтов?
Сейчас я раскрою большой секрет. Во многих студиях доходы от разработки новых сайтов – это верхушка айсберга. Основные деньги приносит последующая поддержка сайтов, доработка, редизайны, поисковое продвижение и настройка контекстной рекламы.
Разработка – это разовая услуга, а любому фрилансеру нужен постоянный доход. Поэтому:
- После успешной разработки обязательно предлагайте абонентское обслуживание. Ведь людям нужно периодически добавлять новости на сайт, обновлять прайс-листы и телефоны и т.д. Предложите это делать за небольшую плату, и у вас в кармане будет постоянный доход. Чтобы клиенты проще соглашались на абонентское обслуживание, включите в него такие услуги, как мониторинг доступности сайта, подготовку ежемесячного отчета о посещаемости и некоторые другие работы, которые можно делать ежемесячно.
- Обычно разработка не включает создание контента. Если клиенту нужны тексты, они оплачиваются отдельно. Вы можете предлагать такие услуги и зарабатывать на них. Чтобы не писать тексты самому, можно заказывать контент на биржах копирайтинга, например, Etxt.ru или Text.ru. Там много хороших исполнителей.
- Предлагайте клиентам, сделавшим у вас сайт 3-5 лет назад, провести редизайн. Многие люди устают от своих сайтов, и делают редизайн, чтобы просто освежить внешний вид проекта. Если вы вовремя напомните о себе, то получите заказ.
-
Зарабатывайте на поисковом продвижении и настройке контекстной рекламы. Если сами не хотите заниматься этой работой, то найдите партнера из каталога фрилансеров и предложите передавать ему заказы за определенный процент.
Допустим, за год вы сделаете всего 10 сайтов за 5 тыс. руб. каждый. Вы заработаете 50 тыс. руб. в год на разработке. Но каждому клиенту вы продадите абонентское обслуживание стоимостью 1500 руб. в месяц (специально берем очень низкие цифры).
В конце года у вас будет 10 проектов на абонентке, которые будут приносить 15 тыс. руб. в месяц гарантированного заработка. Если во второй год вы сделаете 10 новых проектов, то ваш гарантированный заработок от абонентки увеличится до 30 тыс. руб. в месяц. И это мы сделали расчет при очень низкой стоимости услуг.
Помните об абонентском обслуживании и используйте этот механизм для увеличения своих доходов.
Рекомендуем
 Заработок в РСЯ: сколько платят за рекламу на сайтах в сети Яндекса?
Заработок в РСЯ: сколько платят за рекламу на сайтах в сети Яндекса?
Заработок в РСЯ считается одним из способов получения пассивного дохода в интернете. Все, что нужно – это разместить рекламные блоки на сайте. …
 Как начать зарабатывать на верстке сайтов? Сколько за это платят?
Как начать зарабатывать на верстке сайтов? Сколько за это платят?
Заработок на верстке сайтов считается относительно простым способом начать карьеру в Интернете. Но есть нюансы. В этой статье я расскажу, как …
Кто такой веб-мастер и чем он занимается?
Вебмастер – это одна из первых профессий, которая появилась в интернете. Так стали называть людей, которые создавали и поддерживали сайты. На заре развития глобальной паутины веб-ресурсы были очень простыми. Создавать их мог один человек. Вебмастера решали все вопросы, связанные с созданием и поддержкой интернет-проектов: занимались дизайном, версткой, добавляли контент, продвигали ресурсы в поисковых системах и выполняли другие функции.
Сложные современные сайты создают команды, куда входят веб-дизайнеры, разработчики, верстальщики, контент-менеджеры и другие профессионалы. Однако небольшие проекты по-прежнему могут поддерживать специалисты-универсалы, которые владеют широким набором знаний в разных областях (дизайн, верстка, немного программирования, продвижение и реклама). Поэтому услуги веб-мастеров остаются востребованными.
Также вебмастерами называют владельцев небольших информационных проектов и блогов, которые они сами создают, продвигают и зарабатывают на рекламе.
Мы разобрались, кто такие вебмастера и что они делают. Теперь поговорим о плюсах и минусах данной работы.
Оплата труда
Компании для трудоустройства по профессии «Web-дизайнер»
Заработная плата зависит от престижа студии, опыта работы дизайнера и количества заказов. Разброс цен на дизайн сайтов очень большой — все определяется качеством работ и услуг. Есть определенные «наборы услуг» с фиксированной ценой, но они только приблизительно определяют цену и качество дизайна. Одну и ту же работу можно сделать и за 50 и за 1 500 $.
Карьера и перспективы
Талантливый начинающий дизайнер в будущем может претендовать на должности: web-программист, баннер-мейкер, менеджер проекта, арт-директор.
Для вдохновения
Артемий Лебедев, один из самых известных российских web-дизайнеров. Родился 13 февраля 1975 года. Сын писательницы Татьяны Толстой и филолога Андрея Лебедева. После школы поступил на факультет журналистики МГУ им. М. В. Ломоносова, который так и не окончил, отчислившись со 2-го курса. Летом 1992 года основал с партнером студию «А-квадрат», в которой работал до конца года. В январе 1993 года основал самостоятельную студию «Артографика», в которой занимался графическим, полиграфическим, каллиграфическим и другими видами бумажного дизайна. Принимал участие в создании книг, журналов. С 1993 по 1995 по совместительству работал арт-директором компании «МакЦентр». В 1995 году основал студию WebDesign (в 1998 году переименованную в «Студию Артемия Лебедева»). Это одна из первых и крупнейших студий веб-дизайна в Рунете. С 2001 года Студия Артемия Лебедева стала также заниматься промышленным дизайном.
Артемий Лебедев основал студию, на счету у которой более 1 000 работ, среди которых фирменные стили, книги, журналы, знаки, логотипы, графические и физические интерфейсы, сайты, объекты промдизайна и промграфики, витрины. Лебедев не только дизайнер — большую часть времени он тратит на постановку задач, разработку информационной архитектуры, исследования в области эргономики и удобства пользования сайтами. Дизайнерские находки его студии широко используются в Рунете.
Книги по web-дизайну
Если вы хотите стать веб-дизайнером, прочтите книгу по html (HTML — язык гипертекстовой разметки. С помощью него создаются все документы в интернете).
Однако html — это еще не веб-дизайн. Это просто язык для создания web-странички. Но чтобы страничка смотрелась красиво и правильно, нужен вкус и чувство стиля. В этом вам поможет книга Дмитрия Кирсанова «Веб-дизайн» — одна из лучших книг по web-дизайну.
Новые смыслы дизайна
Слово «дизайн» в русском языке появилось относительно недавно. Пришло оно из итальянского языка и в переводе имеет множество значений. Disegno — это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, лежащая в основе схема, композиция. В связи с бурным развитием современных технологий понятие дизайна приобрело новый, более широкий смысл и теперь применяется во всех областях современной деятельности человека. Дизайнер должен обладать знаниями во многих предметных областях и умело применять их на практике. С уверенностью можно сказать, что дизайн — это современное искусство художественного конструирования, разработка образцов рационального построения предметной среды.
В основе web-дизайна лежат все те же основные принципы, что и в основе других разновидностей дизайна:
- принцип функционализма: «что функционально, то красиво»;
- принцип конструктивизма: построение не композиции, а конструкции.
Кроме того, сайт, продуманный в техническом смысле, должен быть проникнут духовной идеей, и лишь тогда он сможет конкурировать с другими.
Перспективы профессии
Карьерные перспективы зависят только от ваших амбиций. В ближайшее десятилетие IT-сфера будет расти, поэтому веб-разработка останется одной из наиболее перспективных профессий. Вы можете развиваться в одном из направлений:
- Достигнуть уровня Senior во frontend или backend-разработке, стать ведущим веб-разработчиком в крупной компании.
- Создать собственный бизнес: собрать команду, открыть IT- или digital-агентство.
- Освоить профессию будущего, например, Machine Learning, Data Science, AR/VR. Машинное обучение, нейросети – это отрасли, специалисты в которых зарабатывают больше, чем обычные программисты. Знание веб-разработки станет хорошей базой для дальнейшего изучения ML.
Направления web-дизайна
Формально, специалист работает в одном или двух одновременно направлениях, а именно:
-
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
-
UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
Где получить образование в сфере IT?
IT сфера быстро развивается, и многие ВУЗы стараются ввести у себя программы по подготовке IT специалистов.
Среди ведущих вузов страны по технологическим направлениям образования, в том числе и по IT специальностям, московский МИСиС и питерский ИТМО. Бакалавриат по направлению “Информатика и вычислительная техника” открыт в Новосибирском государственном университете.
В перечне специальностей и направлений подготовки высшего образования, утвержденном российским Минобрнауки, на настоящий момент зарегистрированы следующие специальности:
- прикладная математика и информатика,
- математика и компьютерные науки,
- фундаментальная информатика и информационные технологии,
- математическое обеспечение и администрирование информационных систем,
- инфокоммуникационные технологии и системы связи,
- конструирование и технология электронных средств.
Выбирайте, что ближе именно вам и грызите гранит IT науки.
Лучшие IT-вузы России: где учиться на программиста
19 мар
22869
9
Читать позже
«LPgenerator»
Еще один яркий представитель семейства конструкторов сайтов, направленный, в первую очередь, на максимальную отдачу от сайта. Является одним из первых веб-продуктов, который начал развиваться в данной сфере. Об этом говорят упрямые факты, которые негласно подтверждают, что многие «фишки», которые есть сейчас у подавляющего большинства конструкторов веб-сайтов, изначально были только у «ЛП генератора».
По своей сути, данный веб-продукт представляет собой классический симбиоз возможностей создания уникального веб-решения и получения максимальной отдачи. Не забываем и про лидогенерацию – немаловажный аспект, необходимый некоторым направлениям бизнеса.
Вследствие этого, та же панель редактирования чем-то похожа на редактор «Photoshop», что подразумевает много различных возможностей реализации того или иного элемента сайта.
Ценник за пользование сервисом начинается от 599 рублей в месяц (при оплате за год единовременно базового тарифа). Следующий тарифный план «Продвинутый» делает резкий скачок сразу в 2,5 раза и уже составляет 1662 руб./месяц (так же при годовой единовременной оплате). Бесплатный период для ознакомления с функционалом составляет 7 дней.
«LP Generator» — мощный и привлекательный сервис для создания интернет-канала захвата клиентов. Имеет ряд различных преимуществ: помощь в создании первой страницы от специалистов технической поддержки, обучающие видео, продуманная панель редактирования для создания уникальных веб-продуктов, собственная CRM-система для отслеживания «лидов» и цикла жизни клиента, вставка своего кода, интеграция с другими системами (больше всего возможностей именно у них), неограниченное количество страниц и дискового пространства и еще множество других инструментов, которые можно перечислять бесконечно.
К чему можно отнестись с настороженностью:
-
В тарифах «Базовый и «Продвинутый» предусмотрена покупка/делегирование только одного домена, несмотря на неограниченность по количеству создания страниц. А если возникнет необходимость продвижения еще какого-либо продукта под другим брендом в целях тестирования ниши, к примеру? Отметим также, что и подключение доменной почты (казалось бы, пустяк) обойдется в 297 рублей.
-
Стоимость обслуживания является конкурентной по сравнению с аналогами, но переход от одного тарифного плана к следующему довольно «резкий» — учтите это.
Таким образом, у сервиса наблюдается параллельное распределение потоков целевой аудитории. Два тарифа предусмотрены больше для малого/среднего бизнеса со своим штатом, другие два направлены на стартапы или фрилансеров. В целом, достойная разработка, позволяющая создать отличные веб-решения, способные приводить «лидов» и клиентов. Кстати, как и «Тильда», это российская компания.
Место работы
Программисты требуются в разных отраслях, начинающему специалисту будет нетрудно получить перспективную должность. Мы посмотрели на сайтах с вакансиями, в какие компании требуются веб-разработчики:
- IT (Kaspersky, Яндекс, Mail и др.).
- Банки (ВТБ, МКБ, ОТП и др.).
- Провайдеры (Билайн, МТС, Ростелеком и др.).
- Маркетплейсы (Lamoda, Wildberries, Ozon и др.).
- Разработка ПО (1С, Битрикс24, СКБ Контур и др.).
- Веб-студии (студия Лебедева).
- Онлайн-образование (Skyeng, GeekBrains, Novakid и др.).
- Услуги (Яндекс.Такси, Delivery Club, Сбермаркет и др.).
- Ритейл (Пятерочка, Перекресток и др.).
- Государственные учреждения.
Веб-разработчик – одна из немногих профессий, подходящих для фриланса. При желании вы можете работать дистанционно на себя: сотрудничать с постоянными заказчиками, находить заказы на российских и англоязычных биржах. Но стоит иметь в виду, что работодатели платят не только оклад, но и премии, бонусы, поэтому у программистов с официальным трудоустройством обычно доход выше.
У нас уже есть статья в блоге том, сколько зарабатывают веб-программисты.
Сервис «LPMotor»

Довольно симпатичный сервис, подходящий более всего для создания лендингов или проще, «одностраничников». Функционал постоянно совершенствуется. Если в более ранних версиях была возможность размещать только готовые секции, то сейчас в блоках можно размещать картинки и другой контент именно так, как это необходимо, что позволяет проявить свободу творчества, уходя от шаблонности и однотипности.
Реализация сайта предусматривает не выбор готовых шаблонов, а собственноручное построение секций. Такая возможность есть благодаря разным вариантам оформления цельных блоков: – «Первый экран», «Призыв к действию», «Портфолио», «Товары», «Преимущества», «Этапы работ» и др. – в каждом из которых есть от 10-ти и более решений.
Функционал предусматривает не только возможность добавления всплывающих форм и окон, но и подключения модуля корзины с возможностью онлайн-оплаты. Есть встроенная система CRM, позволяющая в личном кабинете производить автоматическое отслеживание поступивших заявок/покупок и изменение их статуса. Возможна интеграция и с другими популярными CRM-системами.

В «ЛП Мотор» предусмотрен веб-инструмент под названием «Автоворонка», являющийся отличным инструментом для анализа входящего трафика в режиме реального времени и выявления проблем, возникающих у клиента на какой-либо стадии совершения сделки, с последующими мерами по их устранению. Не забываем и про возможность А/Б-тестирования и геотаргетинга, позволяющего автоматически менять название города в зависимости от местоположения человека.
Еще среди отличительных особенностей можно отметить оперативную реакцию в мессенджере операторов техподдержки, возможность передачи редактирования без передачи сайта, легкость подключения систем аналитики от «Яндекс» и «Google» и домена. Есть понятные видеоинструкции по основным вопросам, с которыми сталкиваются клиенты.
Интересная фишка: в «LP Motor» предусмотрена возможность оплаты тарифа по дням, что оптимально подходит для тех людей и организаций, которые хотят быстро и с минимальными затратами «пощупать» нишу и/или изучить целевую аудиторию.
Есть и минусы:
- чтобы отключить подпись сервиса, необходимо в месяц заплатить 50 рублей за 1 сайт;
- чтобы расширить сайт (например, в нем было 10 страниц, теперь нужно больше), необходимо перейти на другой тариф;
- быстрое забивание кеша сайта. Некоторые элементы могут быть уже изменены в редакторе, а их отображение остается таким, каким было;
- в основном, скидки предусматривают оплату годовых тарифных расценок, начинают о себе «усердно, но ненавязчиво» напоминать в преддверии Нового Года и некоторых других праздников, а также при отсутствии оплаты;
- отсутствует возможность экспорта кода страницы.
Как будет выглядеть сайт и ссылка на него
Прежде чем начать делать сайт, стоит обратить внимание на название страницы сообщества в ВК. Дело в том, что сайт будет иметь тот же домен, что у сообщества
Выглядеть он будет как vk.link/, а после «/» наименование группы. Например, vk.link/shanti.home.
Если же группа имеет название типа public543975 или club9483247, советую сначала изменить это в настройках. Стоит создать понятный адрес, который будет запоминаться и ассоциироваться с направлением группы.
Короткая ссылка после создания будет выглядеть как vk.link/название_сообщества. Он будет одинаково хорошо открываться с мобильных устройств и с ПК. Размещать ссылку на сайт тоже можно будет на любой площадке, если это не запрещено ее правилами.
1990 год
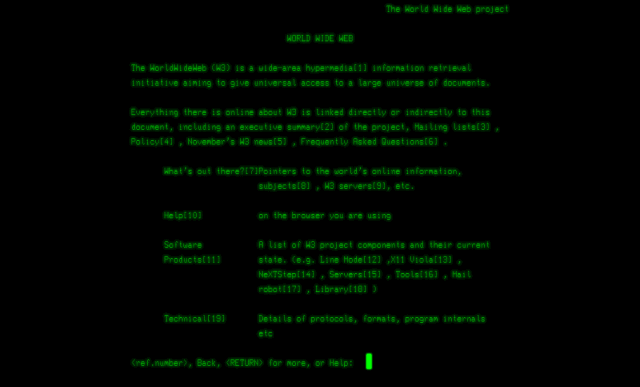
Начать историю развития сайтов необходимо с истоков. Первый сайт был создан в мае 1990 г Тимоти Джоном Бернесом-Ли, сотрудником Европейского Центра по ядерным исследованиям (CERN). Он располагался по адресу info.cern.ch.

Первый браузер, созданный также Тимоти Дж. Бернесом-Ли, мог обрабатывать только текстовую информацию, соответственно его сайт был исключительно текстовый. Для перехода по ссылкам на другие страницы необходимо было вводить номер, указанный в квадратных скобках, в строку, расположенную внизу страницы.
Первые сайты представляли из себя текстовые документы со ссылками на другие страницы. Еще не существовало CSS (каскадных таблиц стилей) и поддерживать сайты тех времен было той еще задачей. Если вам нужно было сделать заголовки на вашем сайте синего цвета, то необходимо было прописывать цвет в теге:
<H1><FONT COLOR=blue>Ваш заголовок</FONT></H1>
И так для каждого заголовка.
Для упорядочивания информации на сайтах использовали таблицы.
Оплата труда
Ступеньки карьеры и перспективы
Начать карьеру левел-дизайнер может с позиции тестера или в любительских проектах. При устройстве на работу требуется выполнение тестового задания, уникального для каждой студии. При наличии высшего образования в сфере программирования и владением дополнительными практическими навыками дизайнер уровней может стать главным разработчиком игр.
Джон Ромеро создал высокий уровень дизайна в игре Doom.
Ричард Грей — автор многих уровней в играх Duke Nukem 3D и SiN.
Интересные факты о профессии
Левел-дизайнер, как и любой представитель творческой профессии, должен иметь наготове онлайн-портфолио, которое продемонстрирует потенциальному работодателю профессиональные качества. Кроме привлекательного внешнего вида, необходимо и качественное смысловое наполнение.
Существует два направления левел-дизайна:
- дизайн геймплея;
- визуальное оформление уровней.
От этого зависит и содержание портфолио.
Для дизайнера геймплея важно суметь показать процесс разработки уровня, умение донести идеи в простой и понятной форме, способность найти новые формы использования известных ресурсов. Очень хорошо показать многожанровость: умение создавать уровни под разные режимы игры — мультплейер, сингплейер
Для этого необходимы такие составляющие как:
- документация с описанием особенностей геймплея;
- подборки фотоматериалов;
- черновые зарисовки уровней;
- скриншоты;
- 2D планировки.
Дизайнер по визуальному оформлению уровней должен показать свои навыки в создании игрового окружения и его деталей в различных пакетах 3D-моделирования (текстуринг, моделлинг, эффекты, освещение). Для этого надо включить в свое портфолио секцию или блог с зарисовками и скриншотами 3D-моделей.
Где найти частного SEO-специалиста и как его контролировать?
Хорошие SEO-специалисты – это профессионалы, которые имеют успешный опыт продвижения, положительные отзывы и работают над реальным улучшением сайтов клиента. Найти их можно на биржах фриланса, в каталоге SEO-специалистов, опубликовав объявление на бирже Kadrof.ru.
Как найти хорошего SEO-специалиста?
Отберите несколько кандидатов по портфолио, опыту работы, отзывам.
Попросите каждого кандидата прислать краткий план действий по улучшению показателей вашего сайта
Важно понимать, что детальный план возможно составить только после аудита сайта. Качественные аудиты бесплатно не делают
Однако хороший SEO-специалист может в целом описать, как и что он будет делать для продвижения проекта.
Обратите внимание на аргументацию, которую приводит SEO-специалист
«Кто ясно мыслит, тот ясно излагает»
Если частный СЕО не может объяснить, над какими факторами сайта он будет работать и почему именно это будет делать – вряд ли имеет смысл начинать сотрудничество.
Любое продвижение – это определенный риск. Если вам обещают 100% гарантированный и быстрый результат, то, скорее всего, лучше выбрать другого исполнителя.
Как проверить и контролировать работу SEO?
- Внимательно просматривайте отчеты, которые обычно формируются раз в месяц. В отчетах должны быть не только позиции сайта, но и его ключевые показатели (посещаемость, достижение целей), список проведенных работ.
- Изучите азы SEO, чтобы лучше понимать суть работы оптимизатора. Без этого невозможно оценить и контролировать работу.
-
Оценивайте, улучшает или нет работа SEO-специалиста ваш сайт. Растет ли число звонков и заявок? Если да, значит, продвижение работает. Для оценки эффективности оптимизации необходимо отслеживать все звонки в компанию и источники их получения. Данную задачу можно решить внедрением CRM-систем.
Рекомендуем
 Профессия композитор
Профессия композитор
Чтобы стать композитором, необходимо призвание и серьезная подготовка. Эта интересная творческая профессия. Современные композиторы пишут музыку …
 Профессия системный администратор
Профессия системный администратор
Системный администратор – это профессия для людей, которым нравится заниматься компьютерами и в целом «железом». Работу можно найти …
Компании

Связной
Связной — один из крупнейших технологичных ритейлеров, который уже 25 лет является проводником в мир высоких технологий для самой широкой аудитории.
Менеджер по продажам
Ведущий программист Java

Норникель
«Норникель» – современная производственная компания, лидер по производству цветных металлов в России и мире. Мы считаем, что сотрудники – наш основной капитал и гордимся тем, что дважды удостоены звания лучшего работодателя горно-металлургической отрасли, основанного на выборе соискателей в России по версии независимого международного рейтинга Ranstadt Award.
Машинист погрузо-доставочной машины (ПДМ)
Горный инженер (Подземщик)
Магнит
«Магнит» является уникальной компанией в российском ритейле. Наряду с продажей товаров розничная сеть занимается производством продуктов питания под собственными торговыми марками. Компания управляет несколькими предприятиями по выращиванию овощей, производству бакалеи и кондитерских изделий. «Магнит» владеет тепличным и грибным комплексами, которые являются одними из крупнейших в России. Логистическая инфраструктура компании включает в себя 39 распределительных центров и около 5 000 автомобилей.
Бухгалтер
Бизнес-аналитик

Группа Компаний «РУСАГРО»
Группа Компаний «РУСАГРО» — это крупнейший вертикальный агрохолдинг России. В настоящее время занимает лидирующие позиции в производстве сахара, свиноводстве, растениеводстве и масложировом бизнесе. Земельный банк Группы – более 660 тыс. га. В 2015 г. по версии ряда инвестиционных банков Группа Компаний «Русагро» была признана одной из самых прибыльных и быстрорастущих компаний мира в потребительском сегменте в СНГ. Акции Компании торгуются на Лондонской и Московской биржах.
Агроном (специалист участка)

HR-tv.ru
HR-tv.ru – независимый информационно-образовательный портал об эффективном управлении человеческим капиталом, организатор Международной бизнес-премии и региональных конференций WOW!HR, бизнес-туров в 14 стран мира. С 2018 года на портале работает АКАДЕМИЯ HR-tv.ru — образовательная платформа, на которой эксперты рынка передают ценные знания по развитию бренда работодателя, оценке персонала, ораторскому искусству, управлению временем и стрессом, эффективным механизмам подбора и т.д.
Редактор сайта
Event-менеджер
SMM-менеджер
Где нужны web-программисты
- Корпорации, холдинги, компании-гиганты.
Сложные программные продукты крупных компаний называются enterprise-решения. В таких проектах существует своя культура кода, свои правила разработки продукта и очень четкие разделения ответственности (front/back). Очень важная составляющая – работа в команде и следования инструкциями/сроками. Обычно сложность программного продукта значительно выше средней по рынку, соответственно, требования к программисту выше. Работодатели требуют от программистов релевантный опыт, поэтому среднестатистическому web-мастеру не просто будет попасть в enterprise. Неудобства и сложность в большинстве случаев окупаются заработной платой.
- Крупный и средний бизнес.
Существуют бизнесы, которым нужна автоматизация или web-сайт. В зависимости от требований и ресурсов создается web-отдел или нанимается web-разработчик. Это может быть как web-мастер, так и frontend- и backend-разработчики. Сложность очень зависит от проекта.
- Стартапы.
Startup – это молодой бизнес, который хочет продвинуть на рынке какую-то инновационную идею. В таких компаниях привлекают инвестиции и необходимо в кратчайшие сроки создать продукт. Web-программист может понадобиться как для реализации сайта компании, так и для создания web-продукта. Обычно в стартапах уютная атмосфера семьи, все друг друга знают, но в то же время есть что-то и от спортивной команды, когда каждый должен быть в форме.
- Веб-студии.
Web-студии нацелены на создание сайтов для физических лиц и для разного уровня бизнесов. В них работают профессионалы, которые заточены под быструю и качественную разработку сайта. Так как web-сайты с каждым годом становятся все сложнее, теперь в студиях есть не только web-мастера, но и узкие специалисты – frontend/backend-разработчики.
- Аутсорсинговые компании.
Outsource-компаниям тоже нужны web-программисты. Такие организации предоставляют своих специалистов для работы с проектами. Своего рода агентство для программистов. Проекты подбирают под ваш уровень.
- Интернет-площадки поиска исполнителей заказов (биржи).
Freelance – это когда web-программист работает на себя и волен выбирать проекты, которые предлагают на бирже. Фрилансером может быть web-мастер, который обслуживает физических лиц и небольшие компании, и frontend/backend/fullstack-программист, работающий на enterprise-компанию.
Урок 10. Продвижение
Мой опыт говорит о том, что заниматься каким-то дополнительным продвижением информационного сайта нет необходимости, главное – правильно настроить все технические моменты и создавать хороший материал. Довольные читатели – вот лучший способ продвижения сайта. Они сами всё сделают.
Но чтобы понимать, как действовать, необходимо знать простые правила и некоторые хитрости, которые влияют на то, останется ли читатель довольным. А чтобы видеть, насколько удовлетворены читатели, нужно разбираться в статистике, анализировать отчеты и уметь отслеживать показатели.
Обо всём этом я буду рассказывать в уроке.
Квалификации web-разработчиков
В веб-разработке разделяют 3 категории специалистов, в зависимости от их знаний, опыта работы и степени ответственности: junior (младший), middle (средний), senior (старший). Расскажем подробнее про каждый уровень.
Junior
Веб-разработчик уровня джуниор – это начинающий программист с опытом работы от 6-12 месяцев, который на базовом уровне знает ООП, один из языков программирования и 1-2 фреймворка. В его обязанности входит написание простого скрипта или программы, небольшая доработка кода, исправление ошибок, добавление элементов в интерфейс.
Новичок работает под контролем более опытного веб-программиста, который обязательно дает обратную связь на всех этапах.
Middle
Специалист среднего звена имеет опыт в разработке от 3 лет. Он знает синтаксис нескольких языков программирования, умеет работать с базами данных SQL, системой Git, с библиотеками и фреймворками, шаблонами проектирования.
Миддл понимает функции и структуру будущего веб-сайта, пишет чистый лаконичный код и может решать типовые задачи без посторонней помощи.
Senior
Senior – это веб-разработчик уровня PRO с опытом не менее 5-7 лет, который является не только техническим руководителем, но и тимлидом.
Он знает несколько языков программирования, может с нуля реализовать архитектуру проекта, выбрать стек технологий в соответствии с тех. заданием, самостоятельно решает задачи любой сложности, берет ответственность за итоговый результат.